We’ve seen this before with updates from the Chrome Browser, but our friends over at Google have given development teams all over the world something to work on with this latest update of the world’s most popular web browser. In this post I’ll try to explain what has changed in the most basic form (I am not a programmer) and provide you with a quick fix solution whilst your development teams fix it properly.
Problems with touchscreens Chrome Version 79
As we know, Chrome is the most popular browser used in the World and of course in our industry too. So why has Chrome Version 79 caused problems with Touchscreens?
From what I understand, and again, I will preface this with I am not a programmer so I am trying to explain this in the most basic terms, Chrome has been playing around with how they deal with touch inputs for some time.
I do remember that there was an update out there some time back, I forget the exact version and we had to use the chrome://flags command in the url bar to enable to touch API manually. We actually wrote a blog post on this which remains popular to this day. I think it is because people, especially schools don’t update their software as quick as we do.
Unfortunately, this work around disappeared with version 78 of the popular Chrome browser. If you recall, the whole “flags” feature in the Chrome browser is for experimental and beta features.
What has happened post update to Version 79 of Chrome on a Touchscreen?
What has happened, certainly with our browser-based software is that some of the features have stopped responding to touch. Some still do, but others don’t. Features that require a “press, hold and drag” like annotating or drawing shapes have been caught short by this update. Others, where you just have to tap, are just fine.
So what has changed for touchscreens in Version 79 of Chrome?
This bit is a little bit techie. What Chrome have done is change one of their handlers, basically what the browser should do when it recognises that you have touched the screen. They have changed the “Ontouch” handler and replaced it with “addeventlistener“. What does that mean?
Well, I love a car analogy so think about this. Instead of putting your car into ‘drive’ to make it go forward, now you have to put it into ‘Neutral’. However, it is not just a straight swap, to find ‘Neutral’ you have to go into the trunk of the car and press a button there. What I am saying is that it is not just a straight swap of like-for-like commands.
Again, I am sure there are devs or programmers out there that will not agree with my analogy, but in its most basic form, the commands have changed what the browser does when it recognises a touch input and how you get to them and how they perform is different too.
What is the solution for Version 79 of Chrome on Touchscreens problem?
Your development team for whatever your software is will need to code in a handler for both these events with an “if one exists then….” kind of statement in the code. This is what our development team are doing and the code will be live today in our software.
However, there is a rough workaround whilst you are waiting.
You can roll back your Chrome Browser back to version 78. This will fix your touchscreen problem for version 79 of chrome. Again, this is a short term fix.
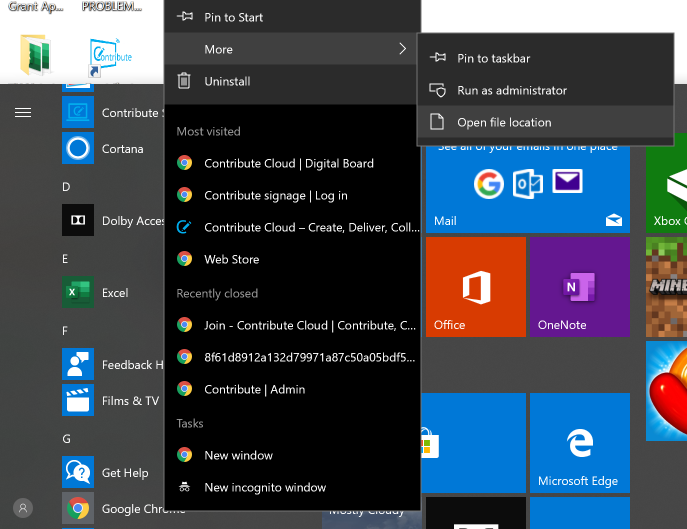
What you need to do is create a new shortcut to the Chrome Browser on your desktop. In Windows, right click on the Chrome software in your start menu, click ‘more‘ then ‘open file location‘.

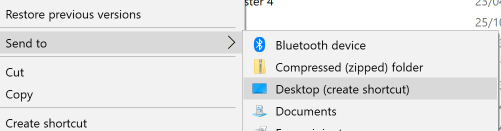
Then, you are going to right click on the Chrome icon and then send to Desktop – this creates a new shortcut.

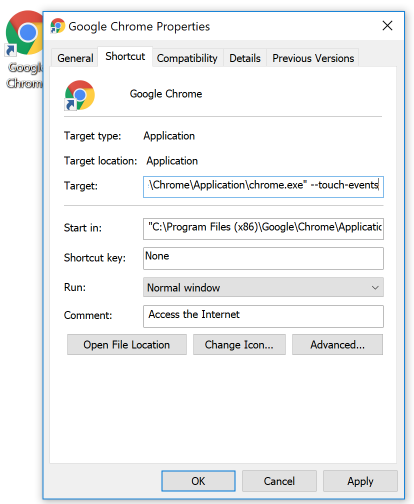
From the desktop, right click on the new icon and choose properties

Under the Target, you are going to add a space after the ” then type –touch-events just I have in the example above.
Click Apply. When you use this Shortcut that you have just created, this will give you a work around for Version 79 Chrome on touchscreens whilst your development team catch up with the coding.
Hope you found this article useful.
Thanks for reading.